De B2 werkwijze voor het maken van een nieuwe website.
Een logo met een lettertype die niet bij de doelgroep past. Een website die wel verkeer genereert maar geen conversies. Een huisstijl die niet past bij uw organisatie. Wij komen alles tegen. Wij zijn B2. Een ervaren internet- en ontwerpbureau en focussen ons op online en offline strategie. Dit doen wij sinds 2004 samen met 100+ klanten.
In het kort over de B2 werkwijze:
- Veel samenwerken met jou als klant
- Korte communicatie lijnen
- Jij als opdrachtgever bepaald communicatie middelen
- Altijd 1 vast aanspreekpunt bij B2
- Ook wij willen het allerbeste!
Wat kan je op deze pagina verwachten?
- Stap 1: Offerte aanvraag
- Stap 2: Kennismakingsgesprek
- Stap 3: Opstellen samenwerkingsvoorstel
- Stap 4: Briefing op ons kantoor (1 dagdeel)
- Stap 5: Wie & wat is uw organisatie? Wie & wat is uw doelgroep?
- Stap 6: Lof-fi ontwerp: een blauwdruk van uw nieuwe website
- Stap 7: Ontwerpen van jouw nieuwe website (hi-fi)
- Stap 8: Frontend ontwikkeling & opzetten van een testomgeving
- Stap 9: Backend ontwikkeling
- Stap 10: Testversie op een afgeschermde testlocatie
- Stap 11: Content (teksten, afbeeldingen, video) toevoegen
- Stap 12: Livegang!!
- Een website is gelukkig nooit af
Stap 1: Offerte aanvraag
U wilt iets nieuws en denkt dat B2 daarbij kan helpen. Je neemt contact met ons op en maakt een afspraak voor een kennismakingsgesprek met online professional Dorin Bouwman.
Stap 2: Kennismakingsgesprek
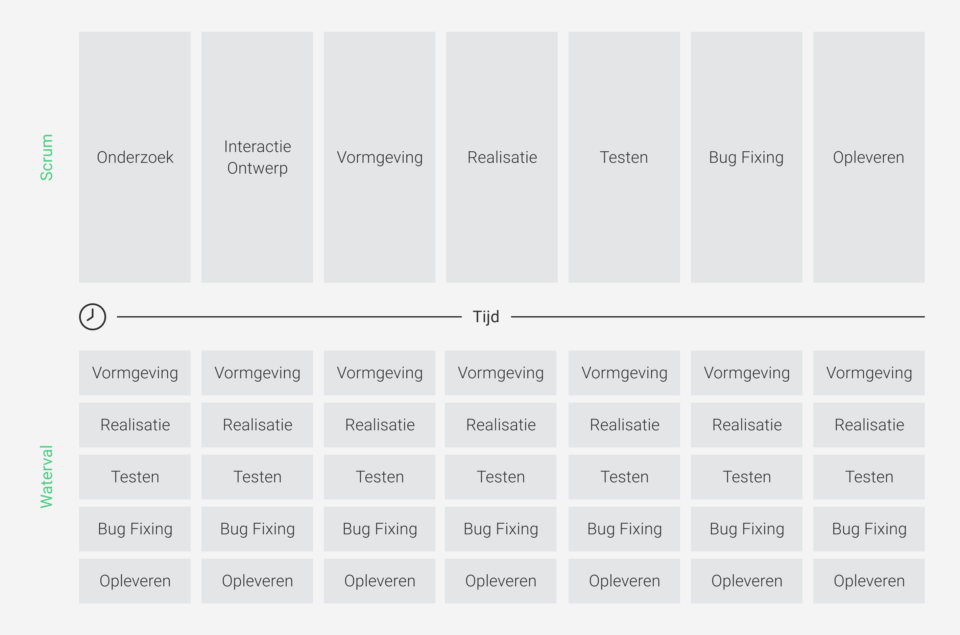
Leuk om kennis te maken! Tijdens het kennismakingsgesprek proberen wij er achter te komen wat jouw uitdaging of vraagstelling is en hoe wij hier als B2 concreet bij kunnen helpen. Onze werkwijzes en workflow komt ter sprake. Samen bespreken we de gewenste manier van werken tijdens het realiseren van de website of webshop. Zo maken wij, afhankelijk van het project en jouw wensen, veel gebruik van werken in sprints (agile, scrum). Ook het werken in een watervalmethode is ons niet vreemd.

Watervalmethode
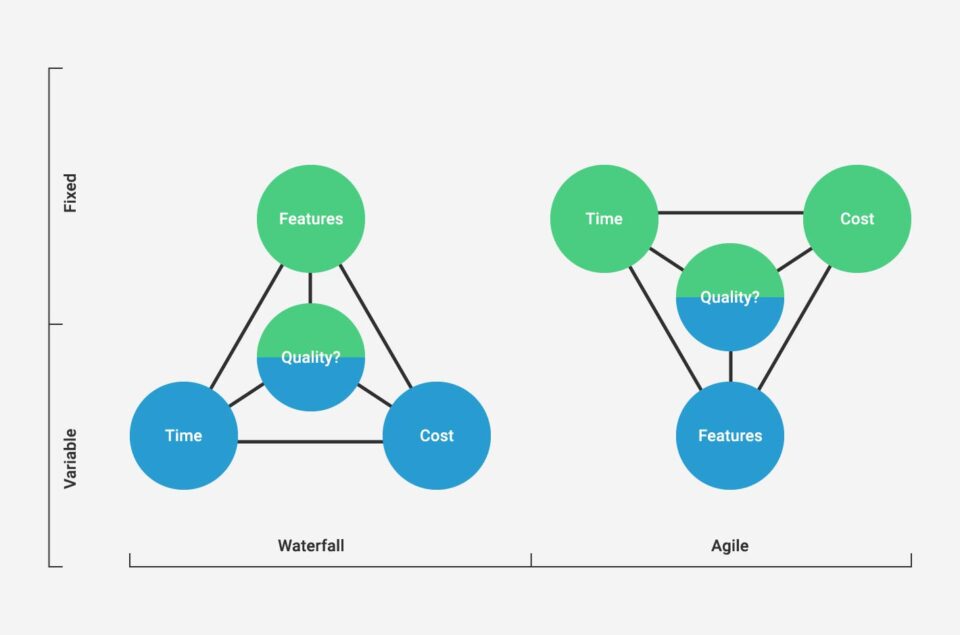
De watervalmethode is een methode waarin de ontwikkeling van uw website van discipline naar discipline loopt: als een waterval. Fase 2 (bijvoorbeeld ontwerp) kan bijvoorbeeld pas starten wanneer fase 1 (strategie) volledig is afgerond. Het is een zeer gangbare manier van werken, veel mensen zijn er mee bekend. Tijdens deze manier van werken staan de opgeleverde functionaliteiten vast. De tijd & kosten nog niet
Bekijk de voordelen van de watervalmethode
- Een fase word altijd goed afgesloten voordat een nieuwe fase gestart wordt. Hierdoor kost het herstellen van fouten minder tijd.
- Nadruk op documentatie. Projectkennis overdragen is hierdoor makkelijker.
- Het is een rechttoe-rechtaan methode met afgebakende fases. Deelnemers weten precies welke fase actief is.
- Makkelijk gebruik van mijlpalen. Voortgang is goed te bepalen.
- Veelgebruikte methode en dus is de adoptie groot.
Agile werken
Tijdens het werken in sprints (agile, scrum) worden eisen samen met de klant geprioriteerd. Daardoor is er weinig overdracht nodig en werkt het team nauw samen in korte iteraties. Er heerst een gezamenlijke verantwoordelijkheid en het scrum team is zelfsturend. Er is een tijd (en dus kosten) besparende factor omdat de klant tijdens de scrum de opgeleverde producten zelf test. In deze methode staan de tijd, de kosten en de kwaliteit vast. Het aantal opgeleverde website functionaliteiten nog niet.
Bekijk de voordelen van agile werken
- Deelproducten worden in korte sprints opgeleverd
- Transparant ontwikkelproces met voorspelbare opleverdata
- De juiste producten/diensten maken conform de échte wensen van de klant
- Zelforganiserende teams zorgen voor werkplezier en werkgeluk
- Hoge klanttevredenheid door het nauw volgen van het proces
- Snel opleveren van werkende producten
Grote techbedrijven als Google, Spotify en Apple omarmen het Agile werken. Software wordt in hele korte periodes (iteratie) ontwikkeld (1 tot 3 weken) en ook daadwerkelijk in productie genomen.

Stap 3: Opstellen samenwerkingsvoorstel
Op basis van het kennismakingsgesprek werken wij een samenwerkingsvoorstel uit. Dit voorstel is zo concreet als mogelijk en zal samen met onze collega’s worden besproken. Wij komen het voorstel, bij voorkeur persoonlijk bij u langs brengen en, duidelijk toelichten. Nadat het voorstel is besproken kan wat ons betreft het feest beginnen!
Stap 4: Briefing op ons kantoor (1 dagdeel)
Voordat we kunnen starten met het maken van de nieuwe website, webshop of huisstijl starten we onze workflow met een uitgebreide briefing. Bij ons op kantoor of bij u op locatie. Tijdens deze sessie van (meestal) één dagdeel gaan we dieper in op de aanleiding van de opdracht.
Wat nemen wij met u door tijdens een briefing?
- Organisatie
Missie en visie, tijdlijn en kernwaarden van het bedrijf - Diensten & Producten
Dienst of product? Aantal diensten en/of producten? Waarde verdeling tussen diensten en/of producten? - De gebruiker (persona)
Zakelijke of particuliere doelgroep en zijn er gegevens over huidige bezoekers beschikbaar? Hoe word de doelgroep nu bereikt? Wat zijn geografische kenmerken van de doelgroep? - Userstories
Wat wil de gebruiker met het project bereiken? - Projectdefinitie
Aanleiding voor het project, hoofddoel (meetbaar?), communicatie doelstellingen (micro, macro conversies), branche ontwikkelingen, kansen & bedreigingen. Wat gaat er nu goed wat nog beter kan? - Tone of voice (identiteit)
Is er een huisstijl (handboek) beschikbaar? Is er een imago plan? Wat is de gewenste sfeer in kleur, beeldmateriaal en tekst? Zijn er voorbeelden die aanspreken? - Content
Zijn er teksten beschikbaar? Is er fotografie beschikbaar? Is er belang bij video en/of illustratie? Wat is het aantal huisstijldragers? Zijn er uitingen om rekening mee te houden? - Project management
Zijn er factoren die druk leggen op de opleverdatum? Wie is aanspreekpunt en verantwoordelijke voor aanleveren content? Doorlooptijd & planning. - Specifieke informatie met betrekking tot een website/webshop
Huidige CMS, website url, exporteren bestaande data, externe api’s of koppelingen, ervaring met WordPress, hosting & dns beheer.

Stap 5: Wie & wat is uw organisatie? Wie & wat is uw doelgroep?
We willen de context van jouw organisatie weten voordat wij concreet voor u aan de slag gaan. Dit doen wij door Human centered design als uitgangspunt te nemen: de eindgebruiker staat hierin altijd centraal.
Om ons in het nieuwe project vast te klampen zijn er diverse manieren van onderzoek om essentiele informatie te vergaren. Wij maken onder andere gebruik van de volgende manier van onderzoek als controle functie en om de online strategie te bepalen.
Meten is weten en twee keer meten is zeker weten. Data liegt niet, het is waar of niet waar. Indien u al een website heeft zijn wij benieuwd naar uw huidige bezoekers statistieken en zoekintenties van bezoekers. Wat doen ze wel, of wat doen ze juist niet? Hoe lang blijven ze waar precies of waar haken ze momenteel af? Waar zijn bezoekers naar op zoek?
Tijdens de briefing heeft u uw sterktes, zwaktes, kansen en bedreigingen al kunnen benoemen. Omdat wij iets verder van uw organisatie af staan kunnen wij uw beeld toetsen met informatie die wij over uw bedrijf of branche kunnen achterhalen. Online en offline. Klopt het wat u heeft gezegd of kunnen wij nog extra sterktes, zwaktes, kansen en bedreigingen vinden? Een SWOT analyse is overigens niet standaard voor ieder project van toepassing.
Is de oplossing die je in uw hoofd hebt wel écht de juiste oplossing? Of denken jouw bezoekers daar anders over? Maar hoe kom je hier achter?
Klant-interviews bieden een uitkomst. Wij kunnen met huidige of potentiële klanten interviews afnemen om er achter te komen wat zij qua dienstverlening verwachten of juist niet. Wat zijn wensen, verwachtingen, behoeftes of juist frustraties. Dit biedt u concrete aanknopingspunten voor uw organisatie alsmede voor uw nieuwe website.
Een expert review is het ontdekken van knelpunten (huidige website) of mogelijke knelpunten (testfase nieuwe website) op het gebied van de gebruiksvriendelijkheid van een website (of app of intranet). Op basis van onze ervaring (wij of onze partners zijn in dit geval de UX expert), onderzoek en gebruikersprincipes wordt een rapport aangeleverd met knelpunten en concrete aanbevelingen.
Voorbeelden van gebruikers principes:
- Toegankelijkheid
- Gebruikers feedback bij interactie
- Herhalen van elementen die bezoekers al kennen
- Geloofwaardigheid & betrouwbaarheid
- Relevantie
User stories voor eenvoudige gebruikersbehoeftes
Een user story is een korte, eenvoudige beschrijving van een behoefte van de eindgebruiker. Een kort verhaaltje, geschreven vanuit het oogpunt van die eindgebruiker. Een user story is geen functionele beschrijving, maar maakt duidelijk wat een eindgebruiker wil, of nodig heeft en ook waarom dat nodig is.
Voorbeelden van user stories:
- Als een geregistreerde gebruiker wil ik een mijn e-mailadres kunnen wijzigen zodat ik essentiële informatie op mijn nieuwe e-mailadres binnen krijg.
- Als klant van de webshop, wil ik een overzicht kunnen zien van mijn facturen, zodat ik altijd zelf facturen kan terugzoeken als ik die voor mijn administratie nodig heb. .
- Als klant van de webshop, wil ik kunnen zoeken op productnaam, zodat ik sneller het product kan vinden dat ik zoek.
Persona’s op basis van MBTI
Persona’s helpen om de doelgroep van uw nieuwe website inzichtelijk te maken. Eigenlijk is het een beschrijving van de gemiddelde klant of consument of de gemiddelde klanten / consumenten. De volgende persona’s kunnen, kort door de bocht, worden onderscheiden.
- Competitief
Een persoon die snel en rationeel (online) beslissingen maakt; - Spontaan
Een persoon die snel en emotioneel en op zijn/haar gevoel (online) beslissingen maakt; - Methodisch
Een persoon die rationeel en doordacht beslissingen maakt en hier ook de tijd voor neemt; - Humanistisch
Een persoon die op zijn/haar gevoel (online) beslissingen maakt en hier de tijd voor neemt.
Strategisch plan met de customer journey als centraal middelpunt
Het resultaat van alle onderzoeken is een customer journey die centraal staat in het strategisch plan. Het strategisch plan zal, inclusief een roadmap (volgorde van werkzaamheden), worden uitgewerkt en aan u worden gepresenteerd. Indien er een akkoord is kan een volgende fase van de workflow in worden gegaan.

Stap 6: Lof-fi ontwerp: een blauwdruk van uw nieuwe website
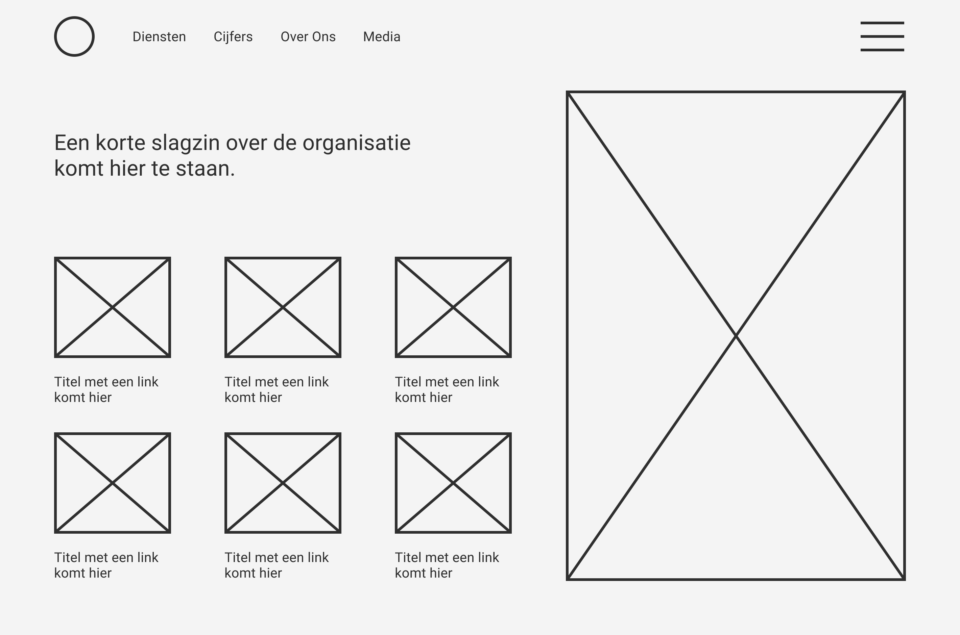
Alle informatie uit het strategisch onderzoek zal worden doorvertaald naar een logische website-structuur. Ook wel een sitemap genoemd. De website-structuur zal de basis zijn voor een low-fi-ontwerp waarbij u, indien gewenst, op een vereenvoudigde manier door uw nieuwe website kunt navigeren. U krijgt hiermee een gevoel hoe uw nieuwe website qua interactie zal gaan functioneren.

Technisch ontwerp & interactie ontwerp voor sommige functionaliteiten essentieel
Voor complexere functionaliteiten zullen technische- en interactie ontwerpen moeten worden uitgewerkt om verwachtingen duidelijk te krijgen. Als een bezoeker zich wil aanmelden, waar komt de succes melding te staan bij een succesvolle nieuwsbrief inschrijving? Moet er ook een laadt-icoontje getoond worden als de data wordt verwerkt? Wat moet er met het ingevulde formulier gebeuren? Moet de data ook naar een ERP systeem of gedeeld worden met een andere API die de gegevens verwerkt? Moet er een notificatie van de aanmelding naar Discord, Slack of Telegram worden gestuurd? Kortom, vele vragen die voor alle betrokkenen duidelijk moeten zijn.
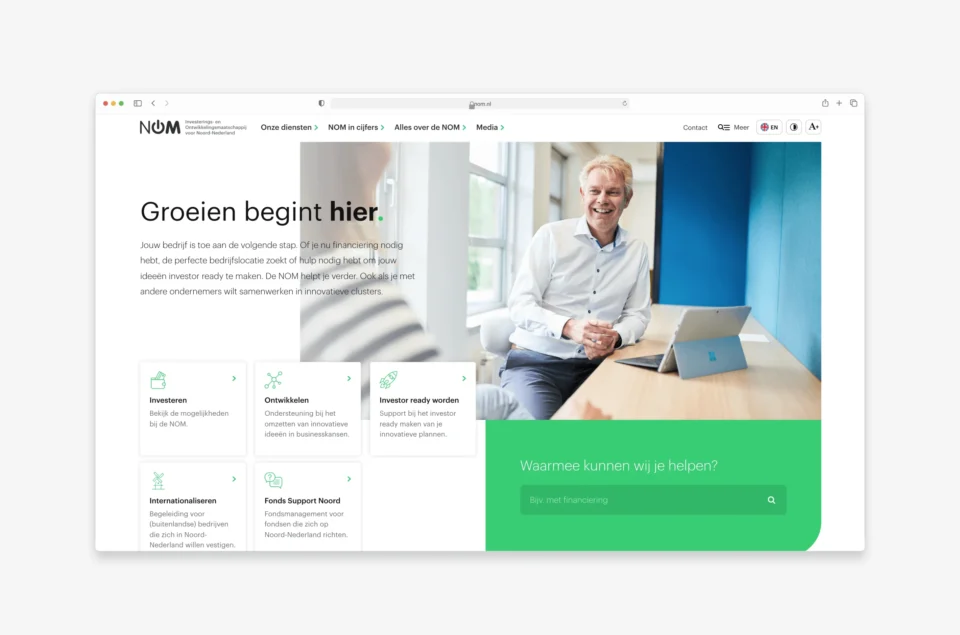
Stap 7: Ontwerpen van jouw nieuwe website (hi-fi)
Als het low-fi ontwerp akkoord is kan deze door onze grafisch vormgevers worden omgezet naar een uniek en professioneel design. Natuurlijk helemaal in lijn met jouw huisstijl, gewenste sfeer en gevoel.
Posities van blokken, teksten, afbeeldingen en interactieve elementen krijgen de sfeer die ze verdienen. Intern zullen wij het gemaakte design controleren aan de eerder opgestelde user stories en persona’s. Daarna presenteren wij het nieuwe ontwerp aan jou.

Stap 8: Frontend ontwikkeling & opzetten van een testomgeving
Het nu nog “platte” design gaan wij tot leven wekken door deze gereed te maken voor het alle gangbare webbrowsers (Chrome, Firefox, Safari) en devices (desktop, tablet, smartphone). Wanneer het webdesign is omgezet naar voor browsers begrijpelijke taal (html, css, javascript) zal er een testversie van uw website op een test-server (voorbeeld: uwnaam.b2design.nl) worden opgezet. Deze is altijd voorzien van een gebruikersnaam en wachtwoord en dus niet voor iedereen toegankelijk zijn.
De ontwerper levert o.a. de volgende zaken bij de de front-end developer aan:
- De hi-fi design bestanden
- De juiste lettertypes
- De juiste iconen
- De juiste kleurcodes
- Eventuele afbeeldingen
- Het logo in SVG (vector, altijd zonder kwaliteitsverlies)
De front-end developer spart tijdens zijn werk regelmatig met de grafisch ontwerper of het gemaakte webdesign overeenkomt op verschillende beeldscherm resoluties. Het gaat om grootte van lettertypes, uitlijningen, ruimtes tussen elementen en ook de uitwerking van accessibility en het instellen van micro animaties. In deze fase wordt de code gemaakt conform de laatste zoekmachine standaarden.

Stap 9: Backend ontwikkeling
In deze fase worden alle technische wensen voor de webshop of website gerealiseerd. Voor webshops kan je denken aan het implementeren van betaalsystemen (Mollie, pay.nl, creditcard), ERP systemen (voor het bijhouden van de voorraad), CRM systemen (klantgegevens naar een centraal systeem doorsturen), uitgebreide filters en zoekmogelijkheden. Voor websites kan je denken aan het afvangen van formulieren naar lokale of externe systemen, snelheidsoptimalisaties en specifieke zoekmachine optimalisatie wensen. Alles moet werken conform gemaakte afspraken met gebruikersgemak als uitgangspunt.
Koppeling tussen beheer systeem & website
De juiste informatie moet uit het beheer systeem (WordPress) op de juiste plek in uw website terecht komen. Onze backend developers zorgen dat de website als fundament wordt opgeleverd qua snelheid, functionaliteit en indexeerbaarheid voor zoekmachines. Conform de url structuur (stap 6) worden pagina’s in het beheersysteem voor u aangemaakt. Deze kunnen door ons of door jou worden voorzien van teksten, afbeeldingen, video’s, zoekmachine gegevens of andere benodigde informatie.
Er zullen verschillende (geautomatiseerde) testen door de backend- en frontend developers worden uitgevoerd om de kwaliteit te waarborgen. Verbeteringen van onze interne online experts zal worden verwerkt.
Stap 10: Testversie op een afgeschermde testlocatie
Het grote moment is daar: de test-website zal aan u worden gepresenteerd! Deze zal alleen toegankelijk zijn met een gebruikersnaam en wachtwoord zodat deze alleen voor jou (of door jouw gekozen personen) te bezoeken is. De testversie is een compleet werkzame website zoals deze ook later zal worden gepubliceerd. Naast al onze online websites worden ook van alle test-websites dagelijks backups gemaakt.
Stap 11: Content (teksten, afbeeldingen, video) toevoegen
Content voor een website is een verzamelnaam voor o.a. teksten, afbeeldingen, tabellen, video, formulieren, podcasts, downloadbare .pdf bestanden, quotes van klanten en meer. Over het ‘vullen’ van een (nieuwe) website word vaak te makkelijk gedacht. “Dat doen we er wel even bij” is een veelgehoorde kreet. Maar kwaliteit wint het van kwantiteit. Verwen je bezoeker. Niet alleen door leesbare teksten die op eenzelfde manier (u vs je) geschreven zijn. Ook door korte zinnen te gebruiken en scanbare koppen. Het liefste aangevuld met afbeeldingen of video (aansluitend op jouw merkidentiteit) die de tekst ondersteunen.
B2 kan helpen met selecteren van de juiste professionals die kunnen helpen met het creëren van content. Of het gaat om een tekstschrijver, een animator of een fotograaf gericht op portretten. Wij hebben een breed netwerk en weten als de beste welke professional het beste bij u past.

Stap 12: Livegang!!
Na uw akkoord op de testversie kunnen wij tracking & analytische tools koppelen die benodigd zijn voor analytisch gebruik. Dit doen wij vlak voor of vlak na livegang. De opgestelde doelen zullen worden verwerkt in tools als Google Analytics waarmee een website doelen dashboard zal worden gerealiseerd. Voor livegang voeren wij een laatste veiligheidscheck uit om uw website zo veilig als mogelijk op te leveren. Daarna staat er niks meer in de weg om uw website te publiceren!
Een website is gelukkig nooit af
Na livegang is de realisatie van uw nieuwe website afgerond. Eventuele SEO migratieplannen, zoekmachine optimalisatie, online marketing of het verbeteren van uw website kan nu starten met als doel om meer relevante bezoekers naar de website te krijgen en deze te converteren tot klant. Het fundament voor online succes is (opnieuw) gebouwd.
Nu komt het leukste: je nieuwe website is nooit af en moet altijd aandacht blijven krijgen. Technologische ontwikkelingen, zoekmachine optimalisaties en organisatie doelstellingen kunnen in de loop der tijd veranderen. B2 kan ondersteunen met conversie optimalisatie, online marketing en het bewaken van jouw merkidentiteit.

Hallo Dorin ...
Ik wil graag informatie over jullie diensten.
Bedankt voor je interesse!